Auto Mapper in .NET 6
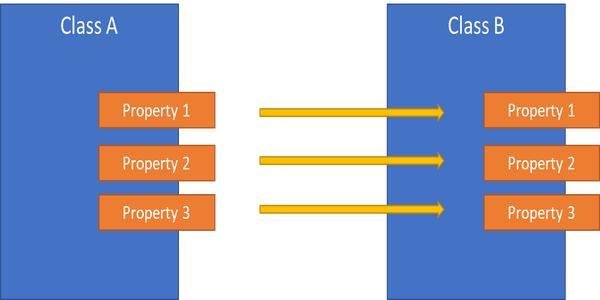
AutoMapper is a library created by Jimmy Bogard and it was created to offer object-object mapping, by transforming an input object of a type onto an output object of a different type.
What are the benefits of Auto Mapper?
- Simple mapping between objects - it automatically maps properties between objects.
- Simple configuration - it is very straightforward to configure it.
- Multiple features - in the context of complex mapping, it has many features to help solve the mapping between objects.

Nuget Packages
In this example, we use AutoMapper and AutoMapper.Extensions.Microsoft.DependencyInjection, as we leverage Dependency Injection.
Sample
The solution is an example of some features available with AutoMapper. For a more comprehensive explanation of all the features, check the official documentation.

Program.cs
| |
Because we are using Dependency Injection, the line that hooks AutoMapper to the Service Collection is this: builder.Services.AddAutoMapper(typeof(Program));.
AutoMapper is injected through dependency injection, which is exemplified on the controller UserController.cs:
| |
On UserProfile.cs the mapping between objects is specified:
UserProfile.cs
| |
Let’s explore some AutoMapper features:
Simple Mapping
In this mapping example, AutoMapper automatically handles the mapping, with minimal configuration. Let’s consider these 2 models:
User.cs (Source)
| |
UserViewModel.cs (Destination)
| |
Looking at UserProfile.cs, the line that does the mapping is this CreateMap<User, UserViewModel>();, which does the mapping from User to UserViewModel.
In this example the API implements this conversion:
| |
ForMember, ReverseMap, Ignore and AfterMap Method Mapping
In this mapping example, AutoMapper is used for mapping objects with different property labels, and with that, we need to tell AutoMapper how to work.
The ForMember method allows the specific property mapping from a source and destination. e.g.: .ForMember(dest => dest.FName, opt => opt.MapFrom(src => src.FirstName)) where the field FirstName is mapped onto FName.
The ReverseMap method does the automatic reverse mapping between objects. e.g.: On this mapping CreateMap<User, UserNameViewModel>(), by having this CreateMap<User, UserNameViewModel>().ReverseMap() is the same as CreateMap<UserNameViewModel, User>().
The Ignore method ignores the mapping of an specific property. e.g.: .ForMember(dest => dest.Description, opt => opt.Ignore())
The AfterMap allows for any changes to the objects to happen after the mapping occurs. e.g.: CreateMap<User, UserNameViewModel>().AfterMap((dest, src) => { dest.DateCreated = DateTime.Now;});
Flattening Complex Mapping
In cases where we have complex types, AutoMapper helps us flatten objects to a simpler model.
UserAddress.cs (Source)
| |
Address.cs (Source)
| |
UserAddressViewModel.cs (Destination)
| |
Looking at UserProfile.cs, the line that does the mapping is this CreateMap<UserAddress, UserAddressViewModel>();, which does the mapping from UserAddress to UserAddressViewModel.
This API implements this conversion:
| |
Queryable Extension Mapping
The AutoMapper queryable extension can be applied to IQueryable queries, and that allows for complex objects to be flattened. This is done by using the ProjectTo method:
| |
The .ProjectTo<UserViewModel> tells AutoMapper’s mapping engine to emit a select clause to the IQueryable, the same as if you manually projected your IQueryable to an UserViewModel with a Select clause.
Check this sample in the PlayGoKids repository

Join the conversation! Share your thoughts and connect with other readers.