Convert ARM Template to Bicep and Deploy with Azure DevOps - Part 1
How can we convert an existing ARM Template to a Bicep Template? This is a series that will show how you can do it in steps, aligned to Microsoft guidelines.
In this first part, you will know the required tooling to do this job, which allows us to be very productive when creating bicep templates, and we are going to start exploring the Microsoft Phased Migration with an example.
Tool installation required
- Visual Studio Code
- Bicep extension for Visual Studio Code
- Azure CLI
- Azure PowerShell

You will use a combination of VStudio Code + Bicep extension + (Azure CLI or Azure PowerShell).
Please check the reference for a proper installation of the tooling.
References: Install Bicep Tools
Phased Migration
Microsoft suggests a migration in 5 phases, to convert the ARM Template into Bicep Template.

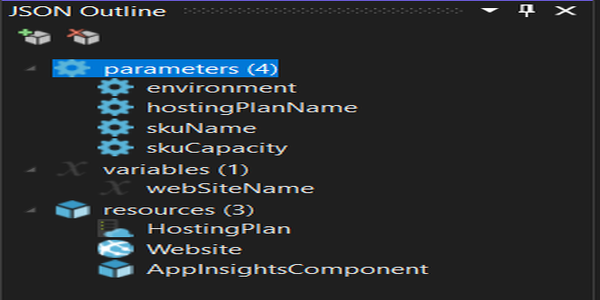
The following is an example of an ARM Template that provisions a Web App in Azure.
By looking at the Resources, we can identify 3 main components to be provisioned:

- Hosting Plan
- Web App
- App Insights
In this series I’ll present a succinct view of what each phase means, showing the approach with the example available. The comprehensive details provided by Microsoft Docs are available as a reference1.
Phase 1 - Convert
You have the ARM Template available, either from a legacy template or from an Azure template extract.
Let’s use an existing legacy ARM Template. In the solution this file is called azuredeploy.json:
| |
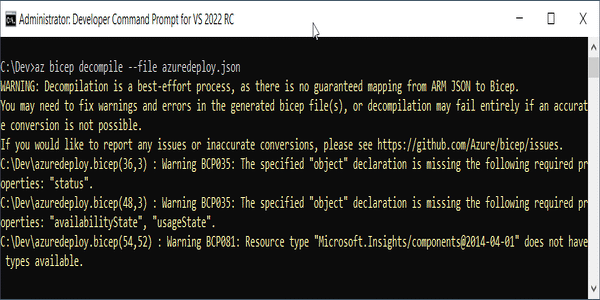
and then you convert to Bicep using the Bicep decompile command:
| |
After the decompilation, some warnings are displayed:

Depending on your ARM Template, you may get errors that need fixing before conversion.
The new converted Bicep template is automatically generated and is called azuredeploy.bicep. It looks like this:
| |
The Bicep file generated still needs some tweaks. In Phase 2 (next article) we’ll take this file and create a Production-ready template.
Full Series
Phase 1 - Convert
References: Migrate to Bicep ↩︎

Join the conversation! Share your thoughts and connect with other readers.